Master Pages with PHP, Part 1
Most sites on the Internet have common design elements that do not change from page to page. Usually, only content or minor navigational cues vary.
Define Elements

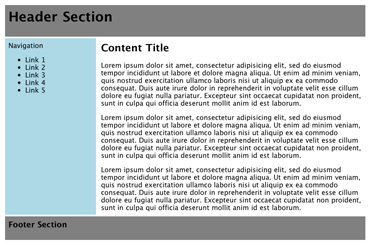
Let us take as an example a very common layout. Of course, it may be different and it can contain any graphical, multimedia and / or flash elements to help you create your masterpiece.
Also, I used tables for this example as it is the simplest solution. You are free to chose your own preference - the principle is the same. And the important thing is that you design and code the template page only once. Also, any future design changes for all pages are in one place. You do not need to go through the whole website and implement your changes.
The layout contains four content areas: Header, Navigation, Content and Footer. Titles: Header Section, Content Title, Footer Section, as well as Links 1-5 and content text will be replaced with the actual content different for each page). The same goes for title and description. Following the same principle, you may add keywords, author tags, page-specific css files, etc.
Template Page - template.html
<html>
<header>
<title>My Master Page</title>
<meta name="description" content="My Amazing Page" />
</header>
<body>
<table width="100%" border="0" cellpadding="8" cellspacing="4">
<tr>
<td align="left" valign="top" colspan="2" bgcolor="gray">
<!-- BEGIN: Header Section -->
<h1>Header Section</h1>
<!-- END: Header Section -->
</td>
</tr>
<tr>
<td align="left" valign="top" width="200px" bgcolor="lightblue">
<!-- BEGIN: Navigation Section -->
<p>Navigation</p>
<ul>
<li>Link 1</li>
<li>Link 2</li>
<li>Link 3</li>
<li>Link 4</li>
<li>Link 5</li>
</ul>
<!-- END: Navigation Section -->
</td>
<td align="left" valign="top">
<!-- BEGIN: Main Content -->
<h2>Content Title</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
<!-- END: Main Content -->
</td>
</tr>
<tr>
<td align="left" valign="top" colspan="2" bgcolor="gray">
<!-- BEGIN: Footer Section -->
<h3>Footer Section</h3>
<!-- END: Footer Section -->
</td>
</tr>
</table>
</body>
</html>
Split Template
As we have four sections, we will split template into five php files. You may have three or five sections, but the number of files will always be 'plus one'. We will also need two php variables: title and description.
Master Page 1 - master_1.php
<html>
<header>
<title><?php echo $PageTitle; ?></title>
<meta name="description" content="<?php echo $PageDescription; ?>" />
</header>
<body>
<table width="100%" border="0" cellpadding="8" cellspacing="4">
<tr>
<td align="left" valign="top" colspan="2" bgcolor="gray">
<!-- BEGIN: Header Section -->
Master Page 2 - master_2.php
<!-- END: Header Section -->
</td>
</tr>
<tr>
<td align="left" valign="top" width="200px" bgcolor="lightblue">
<!-- BEGIN: Navigation Section -->
Master Page 3 - master_3.php
<!-- END: Navigation Section -->
</td>
<td align="left" valign="top">
<!-- BEGIN: Main Content -->
Master Page 4 - master_4.php
<!-- END: Main Content -->
</td>
</tr>
<tr>
<td align="left" valign="top" colspan="2" bgcolor="gray">
<!-- BEGIN: Footer Section -->
Master Page 5 - master_5.php
<!-- END: Footer Section -->
</td>
</tr>
</table>
</body>
</html>
Save Master Page files as master_1.php - master_5.php. Now you can have your content pages as shown on the listing below. Finally, you can stop worrying about design and concentrate on the content.
Content Page - index.php
<?php
$PageTitle = "My Amazing Website";
$PageDescription = "Description of My Amazing Website";
?>
<?php include_once('master_1.php'); ?>
<h1>My Amazing Website</h1>
<?php include_once('master_2.php'); ?>
<a href="index.php">Home</a><br />
<a href="page1.php">Page 1</a><br />
<a href="page2.php">Page 2</a><br />
<a href="page3.php">Page 3</a><br />
<a href="page4.php">Page 4</a><br />
<a href="page5.php">Page 5</a><br />
<?php include_once('master_3.php'); ?>
<h2>Some Title</h2>
<p>Here comes the content of my amazing page.</p>
<?php include_once('master_4.php'); ?>
<p>Copyright © 2010</p>
<?php include_once('master_5.php'); ?>
Final Solution
Listings 2 - 7 do provide the solution to separate design and content, but this solution is still too complicated. From my experience, Header, Links and Footer sections have only few differences and all of them can be resolved using php and variables.
Take a look at the code on the following three listings:
Master Page Header - master_header.php
**<?php
if(!isset($PageDescription))
$PageDescription = "The Description of My Amazing Website";
if(!isset($PageHeader))
$PageHeader = "<h1>Welcome to <strong>My Amazing Website</strong></h1>";
?>**
<html>
<header>
<title>My Amazing Website**<?php if(isset($PageTitle)) { echo " - ".$PageTitle; } ?>**</title>
<meta name="description" content="**<?php echo $PageDescription; ?>**" />
</header>
<body>
<table width="100%" border="0" cellpadding="8" cellspacing="4">
<tr>
<td align="left" valign="top" colspan="2" bgcolor="gray">
<!-- BEGIN: Header Section -->
**<?php echo $PageHeader; ?>**
<!-- END: Header Section -->
</td>
</tr>
<tr>
<td align="left" valign="top" width="200px" bgcolor="lightblue">
<!-- BEGIN: Navigation Section -->
<a href="index.php">Home</a><br />
<a href="page1.php">Page 1</a><br />
<a href="page2.php">Page 2</a><br />
<a href="page3.php">Page 3</a><br />
<a href="page4.php">Page 4</a><br />
<a href="page5.php">Page 5</a><br />
<!-- END: Navigation Section -->
</td>
<td align="left" valign="top">
<!-- BEGIN: Main Content -->
**<?php
if(isset($ContentTitle))
{
echo "<h2>".$ContentTitle."</h2>";
}
?>**
Master Page Footer - master_footer.php
**<?php
if(!isset($PageFooter))
$PageFooter = "Copyright © 2010";
?>**
<!-- END: Main Content -->
</td>
</tr>
<tr>
<td align="left" valign="top" colspan="2" bgcolor="gray">
<!-- BEGIN: Footer Section -->
**<?php echo $PageFooter; ?>**
<!-- END: Footer Section -->
</td>
</tr>
</table>
</body>
</html>
Content Page - index.php
**<?php
$PageTitle = "My Amazing Website";
$PageHeader = "Welcome to My Amazing Website";
$PageDescription = "Description of My Amazing Website";
$ContentTitle = "Some Title";
include_once('master_header.php');
?>**
<p>Here comes the content of my amazing page.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</p>
**<?php include_once('master_footer.php'); ?>**
Finally, we have a nice and clean content page, with only a few php elements at the beginning (header) and the end (footer) of page. The central part is the page content you can focus on, leaving the design elements in only two master files.